Design Great app clips
- Lightweight and native app.
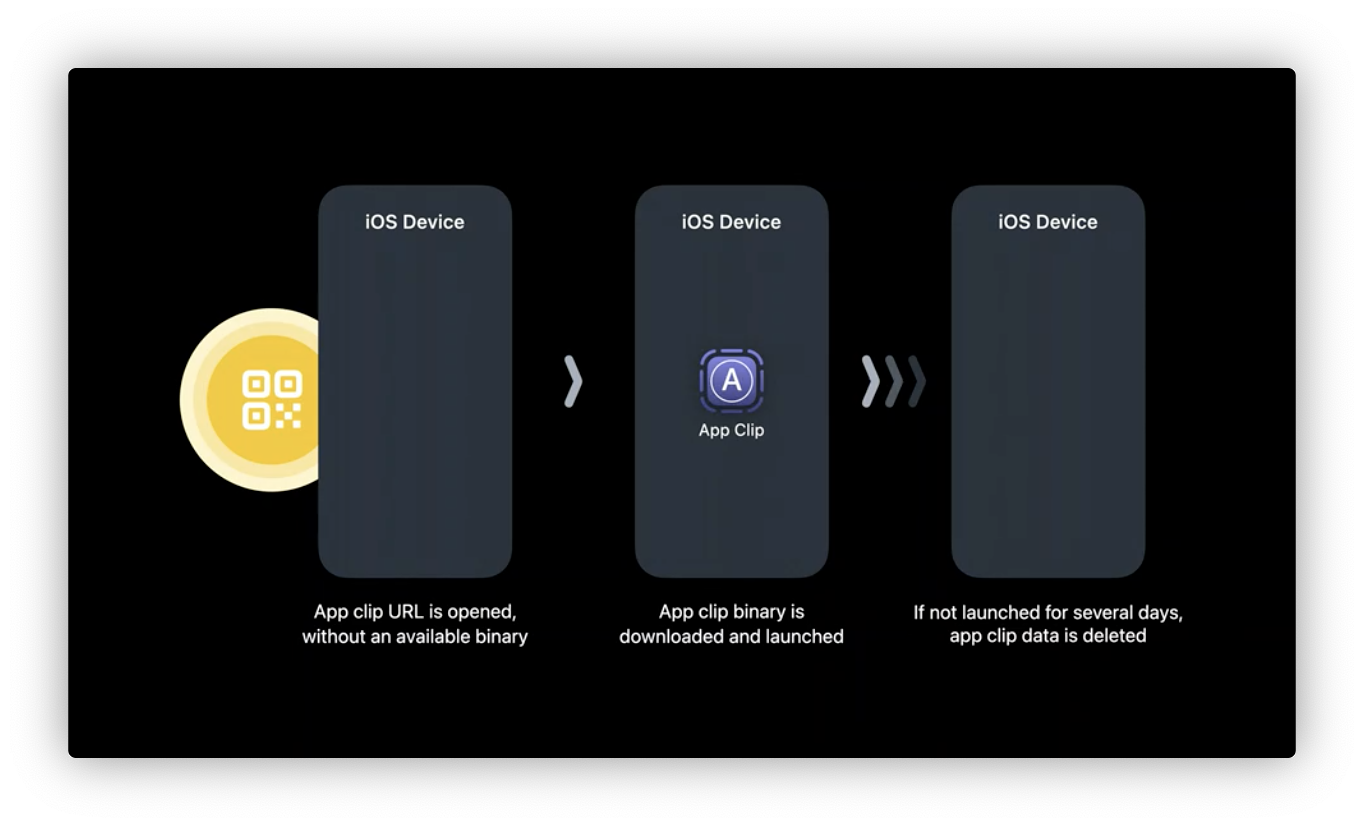
- Available instantly
- Found in physical tags
- Don’t live on the device unless you get the app
Two parts
- NFC tags
- Visual code

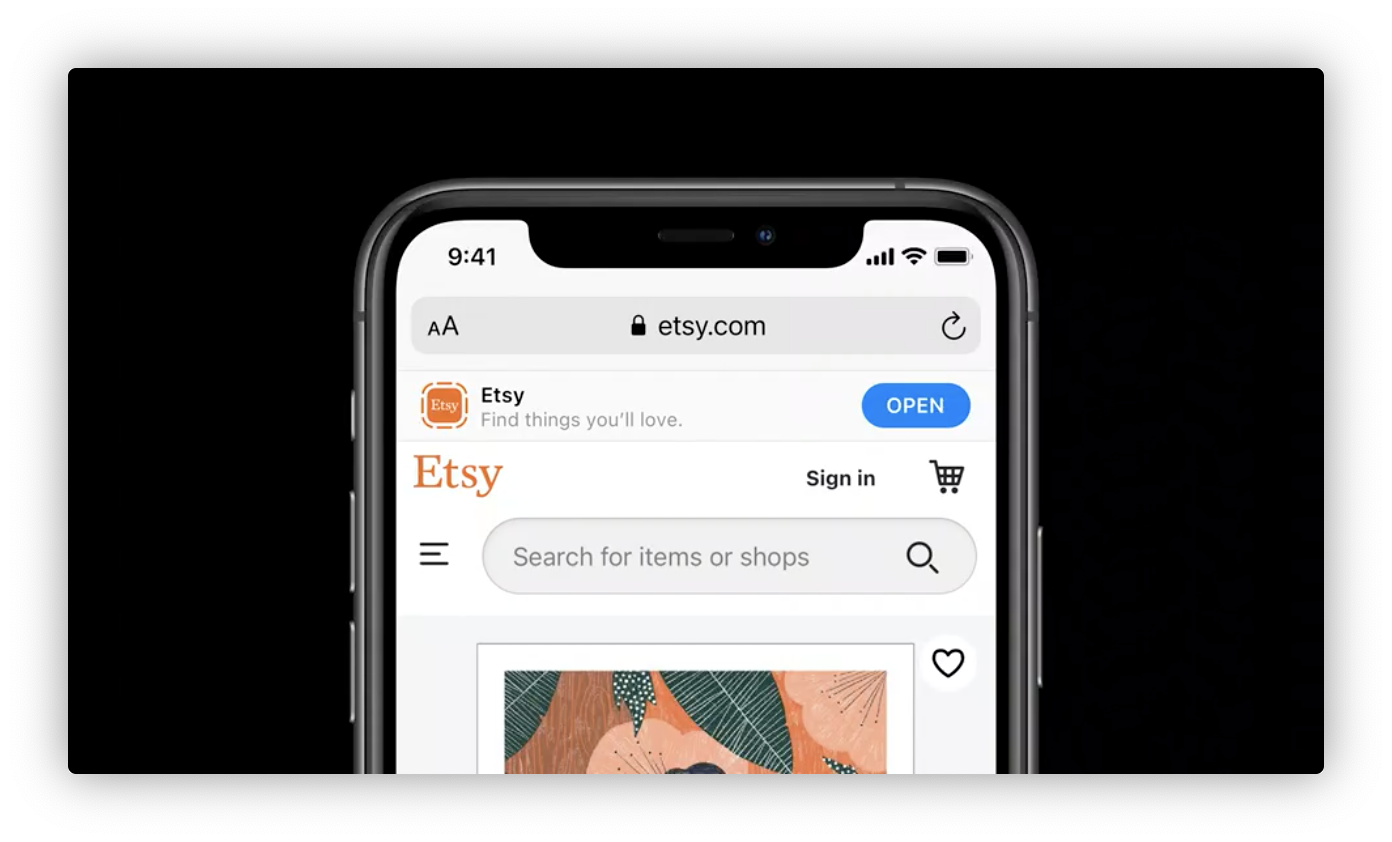
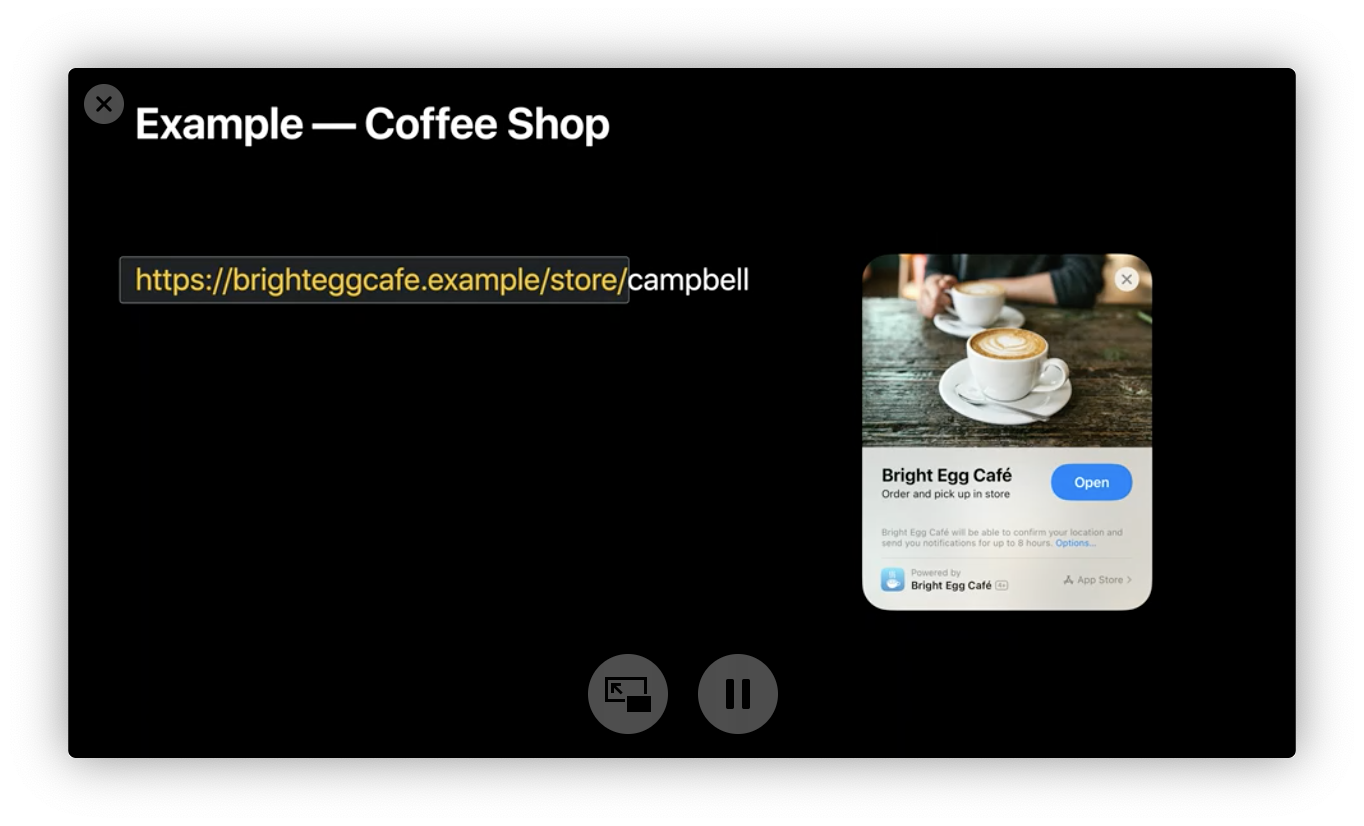
Using a Smart App Banner

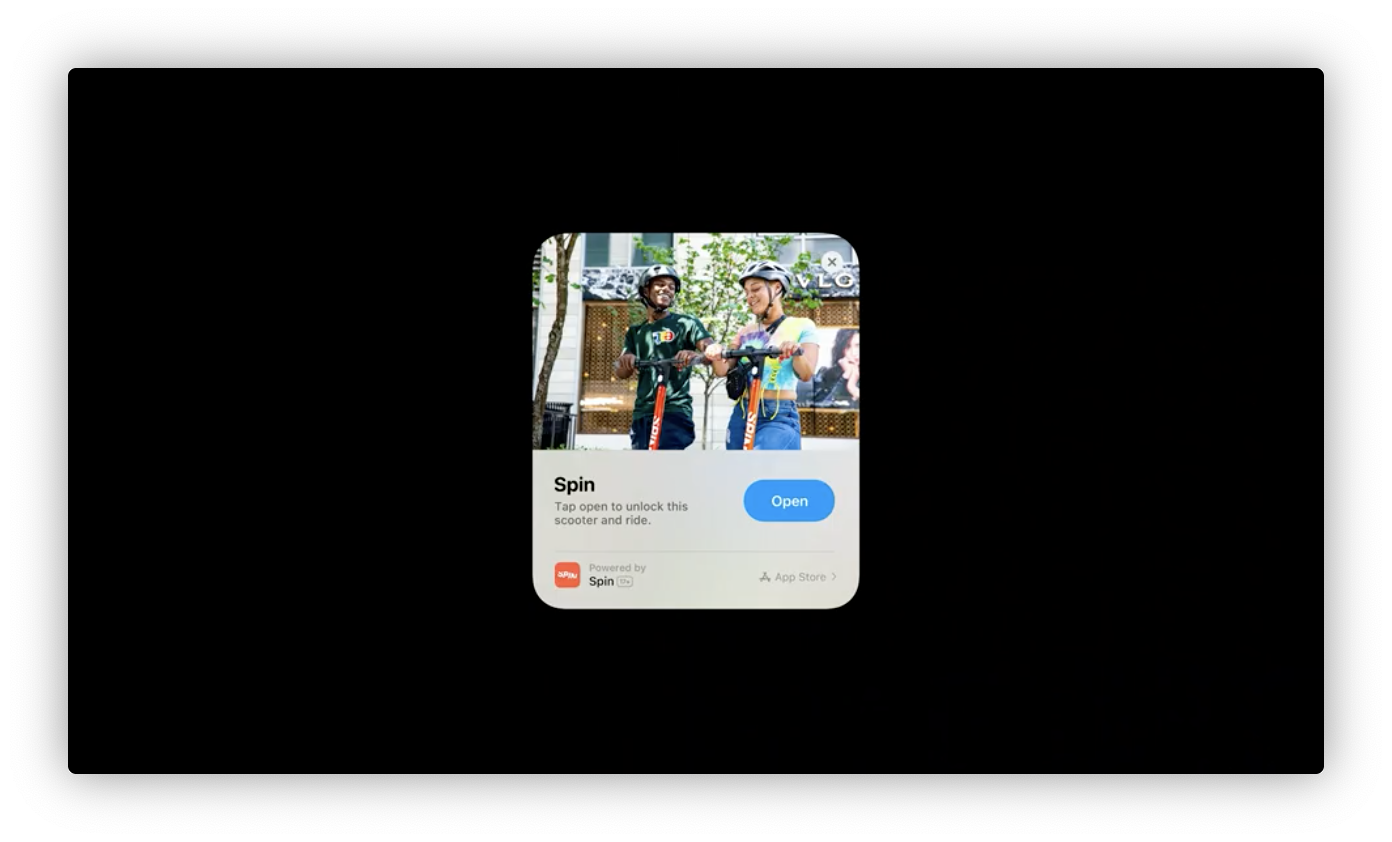
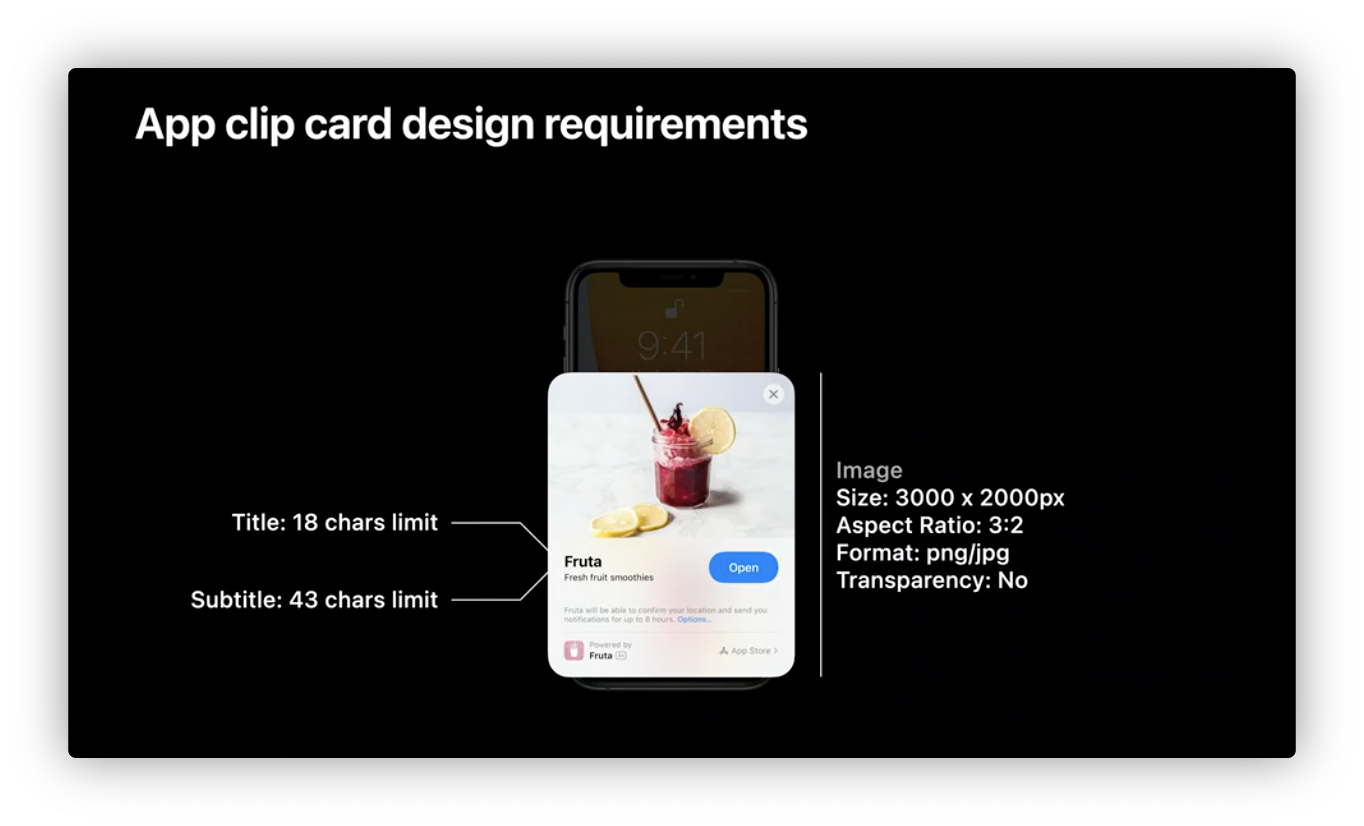
App Clip Card

Product card, to introduce the app. (contains title, subtitle.)
3 Actions: Open, View, Play
Design
- Purpose
- Minimum flow
- Offer the full app
How to turn app to App Clips
- Narrow down the single feature, simply the app.
- Avoid setting complex settings and navigations.
- Prompt the full app at the right time
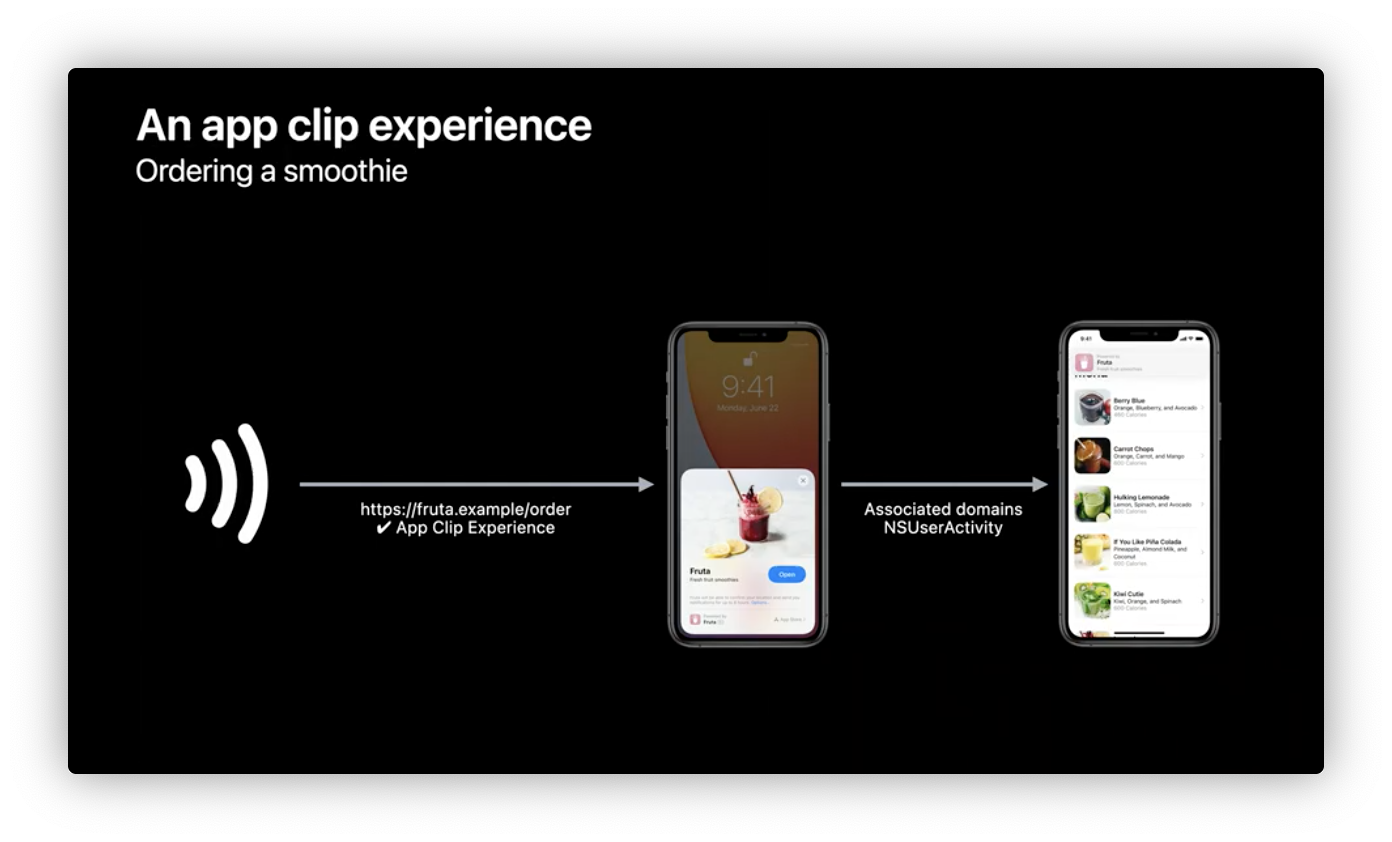
Configure App and link with App Clips

- Configure web server and app clip for link handling
- Configure app clip experiences on App Store Connect
- Configure the Smart App Banner to open app clip
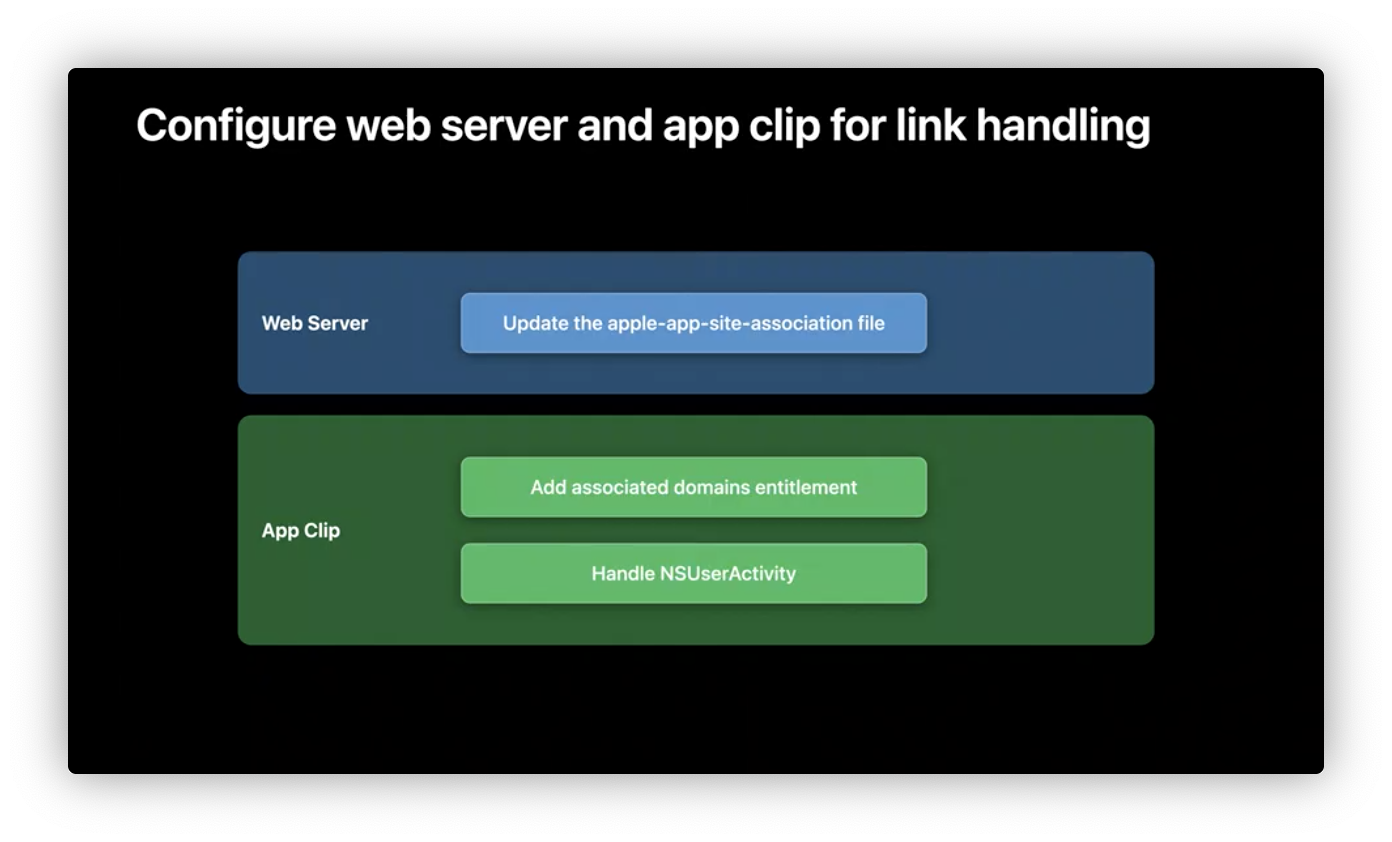
Configure web server and app clip for link handling

- For already exist apple-app-site-association file, set it as
{
"appclips": {
"apps": [ "ABCDE12345.example.fruta.Clip" ]
},
...
}
-
add
appclips.domain -
for swiftUI handler:
import SwiftUI
@main
struct AppC$lip: App {
var body: some Scene {
WindowGroup {
ContentView()
.onContinueUserActivity(NSUserActivityTypeBrowsingWeb) { userActivity in
guard let incomingURL = userActivity.webpageURL,
let components = NSURLComponents(url: incomingURL,
resolvingAgainstBaseURL: true)
else {
return
}
// Direct to the linked content in your app clip.
}
}
}
}
-
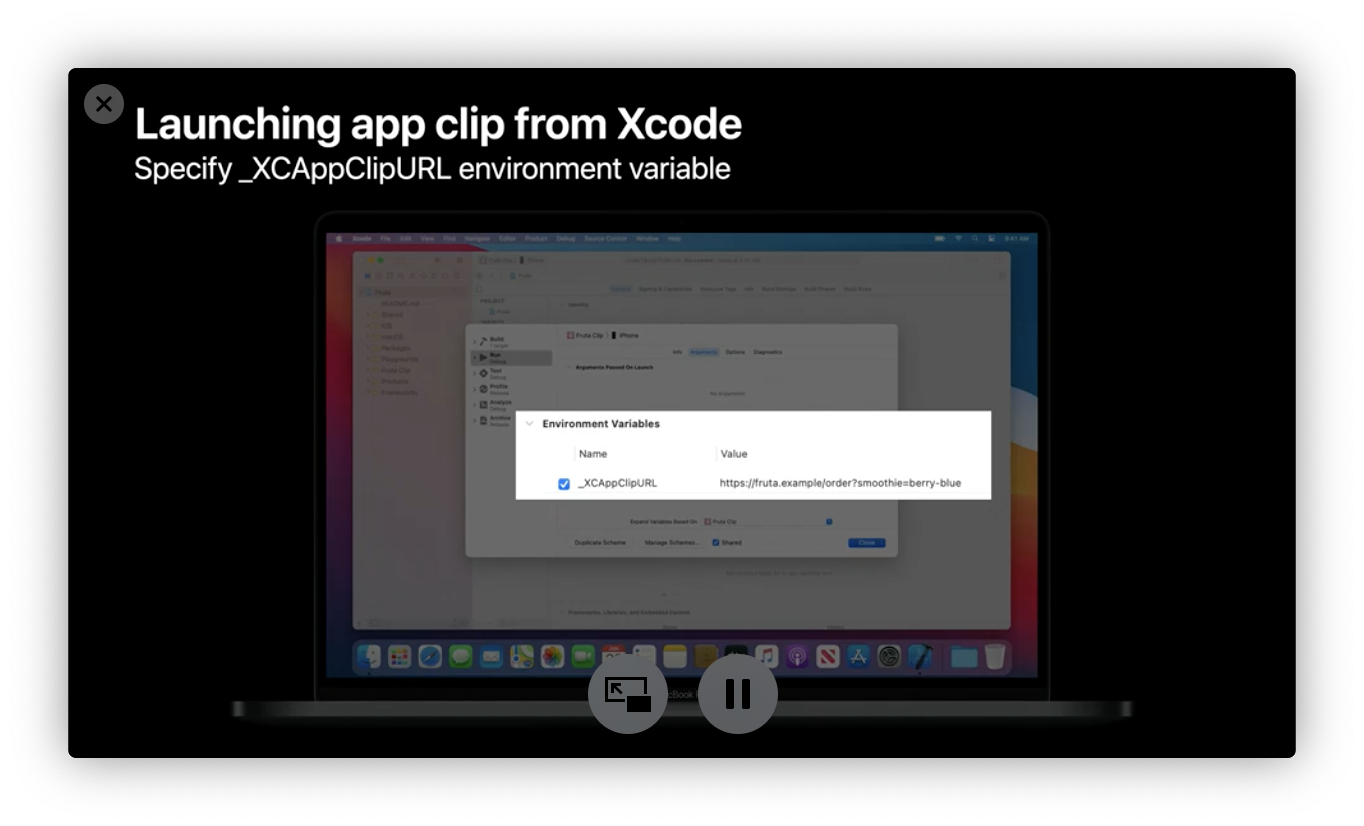
specify _XCAppClipURL environment variable

-
design meta data requirement

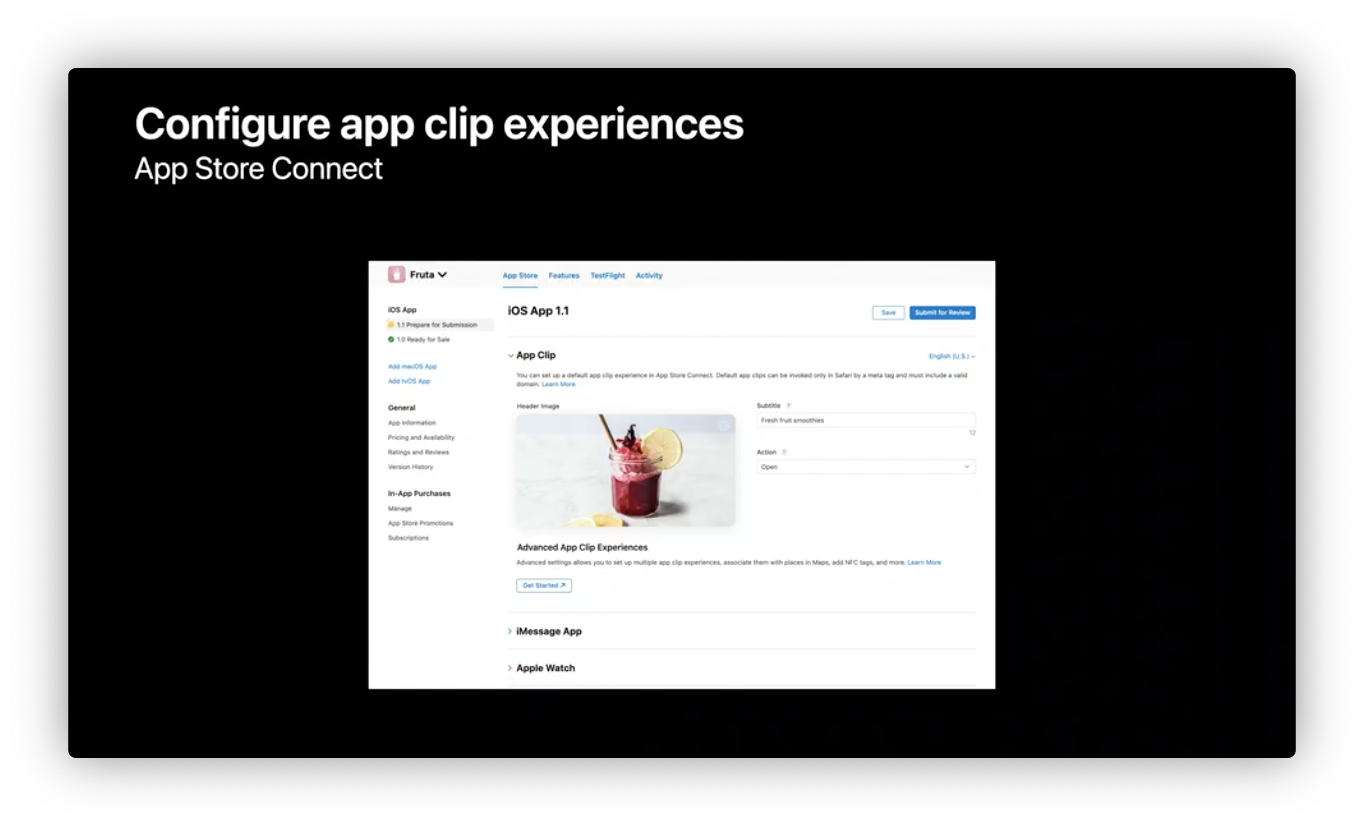
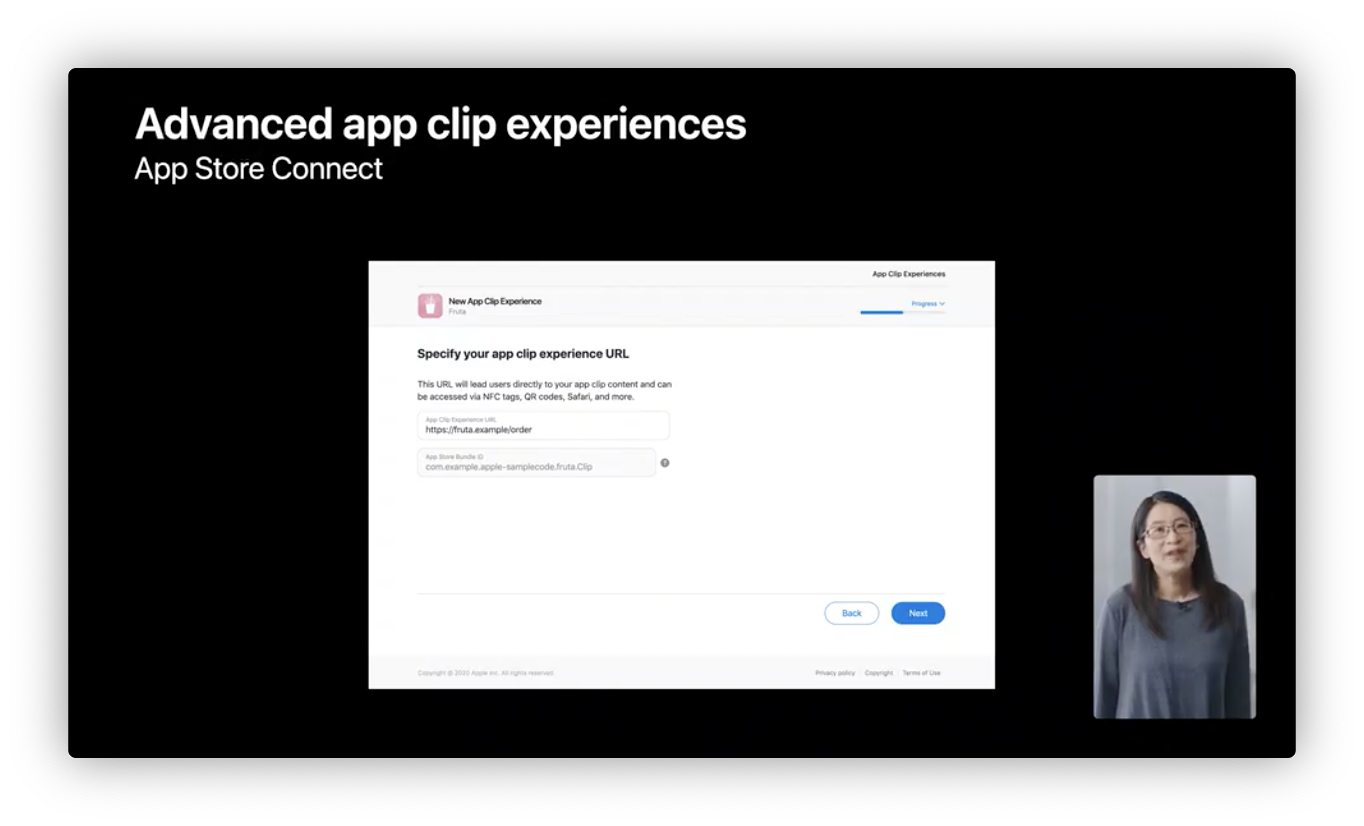
Configure app clip experiences on App Store Connect
-
For more than message & Safari, we should set
Advanced App Clip Experience.
-
Specify app clip experience url


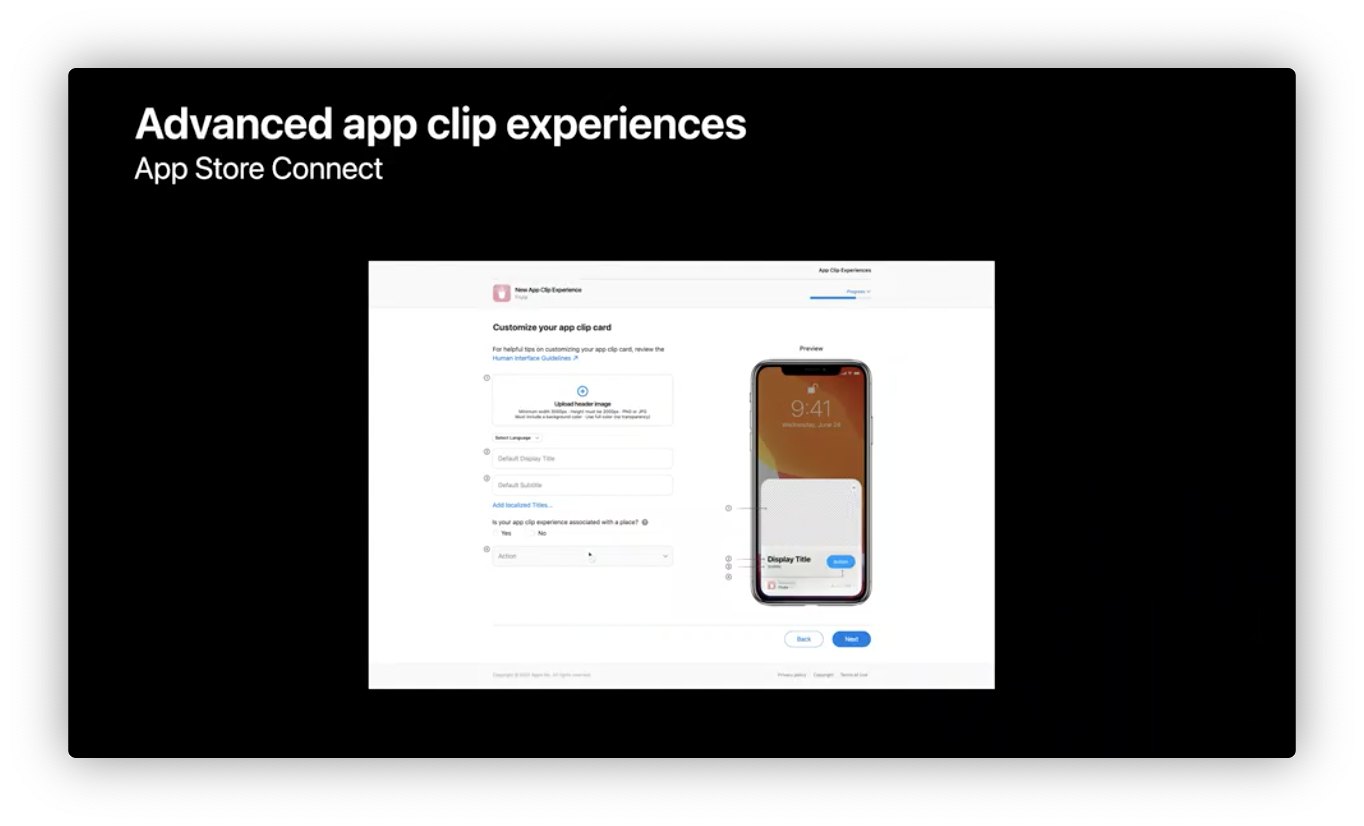
-
configure image

Configure the Smart App Banner to open app clip
Set Smart App Banner:
<meta name="apple-itunes-app"
content="app-clip-bundle-id=com.example.fruta.Clip,
app-id=123456789">
Test App Clips
Apple Connect will have the App Clip section for testing the App Clips
Explore App Clips
- Standalone app, dedicated to handling app clip experences
- Part of a single submission for App Review
- Downloaded separately, mutually exclusive on-deivce
Should be less than 10 MB.
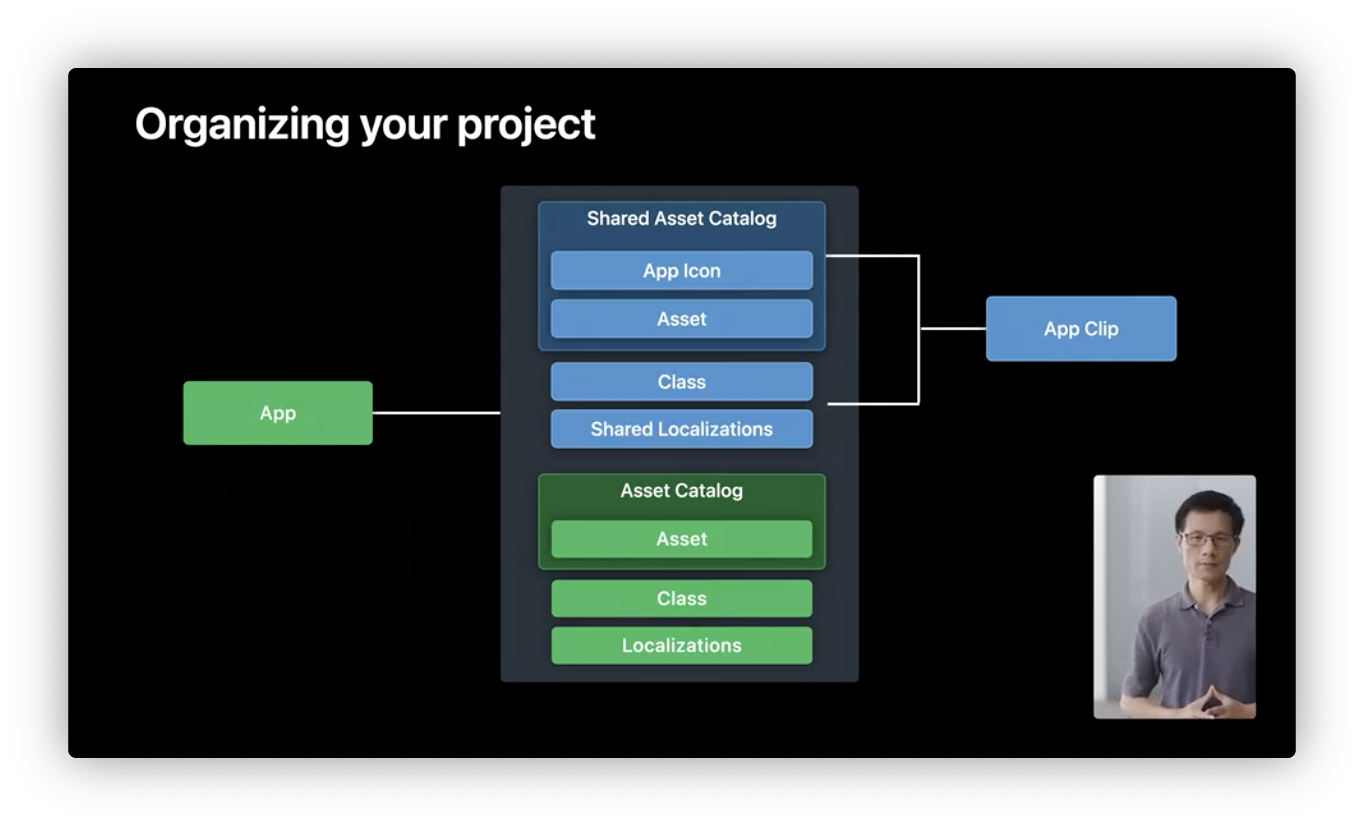
- Could consider the shareAssets. App Clips Shared Container.

Note
- Local storage will be deleted after a period of inactivity
- Access to personal information is limited
- Can only b e launched by the user, or in response to app clip URL
- Universal links, document types, and URL schemes are unavailable. ( Should use
ASWebAuthenticationSession)

It’s just could be treat as system cache. If user then installs the app, iOS will delete the App Clips and its data.

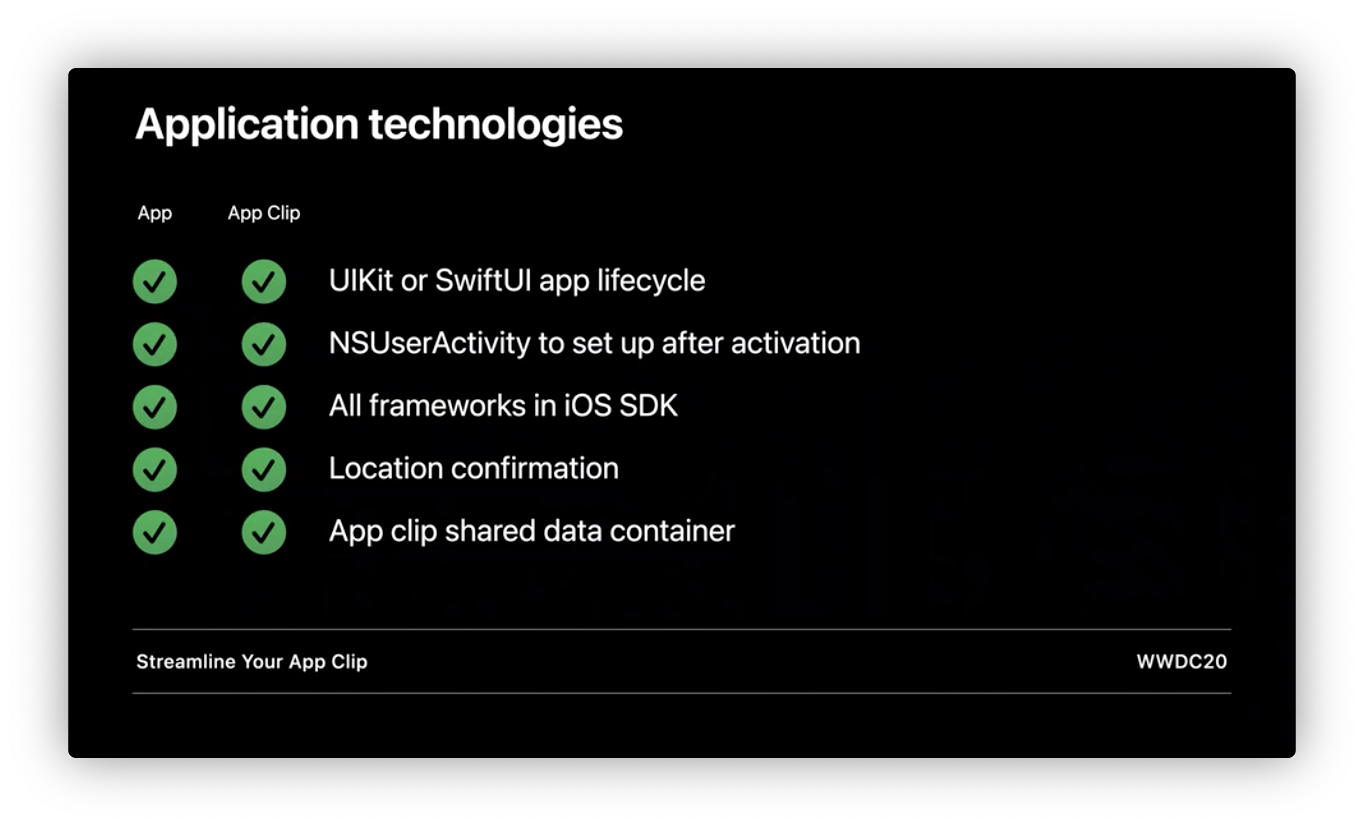
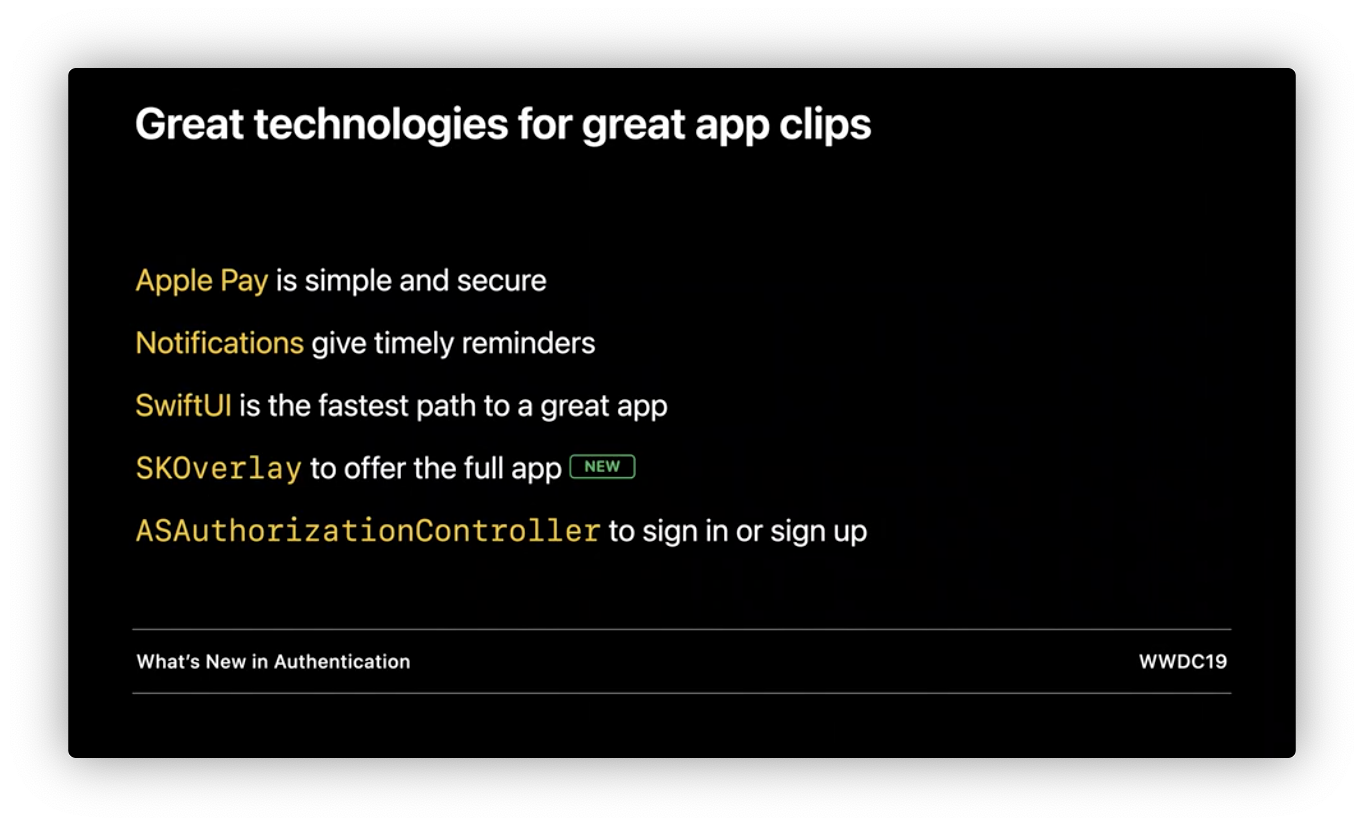
Streamline your app clip
- Focus on essential tasks
- Make App Clip usable right way
- Ask users to sign up after finishing their task
- Only ask for permissions when needed
- Provide the same streamlined experience in the app
Organize the app

- User ASWebAuthenticationSession for other federated login
- Offer usrname and passworkd login for existing users
App Clip can be triggered by physical codes like NFC tags.

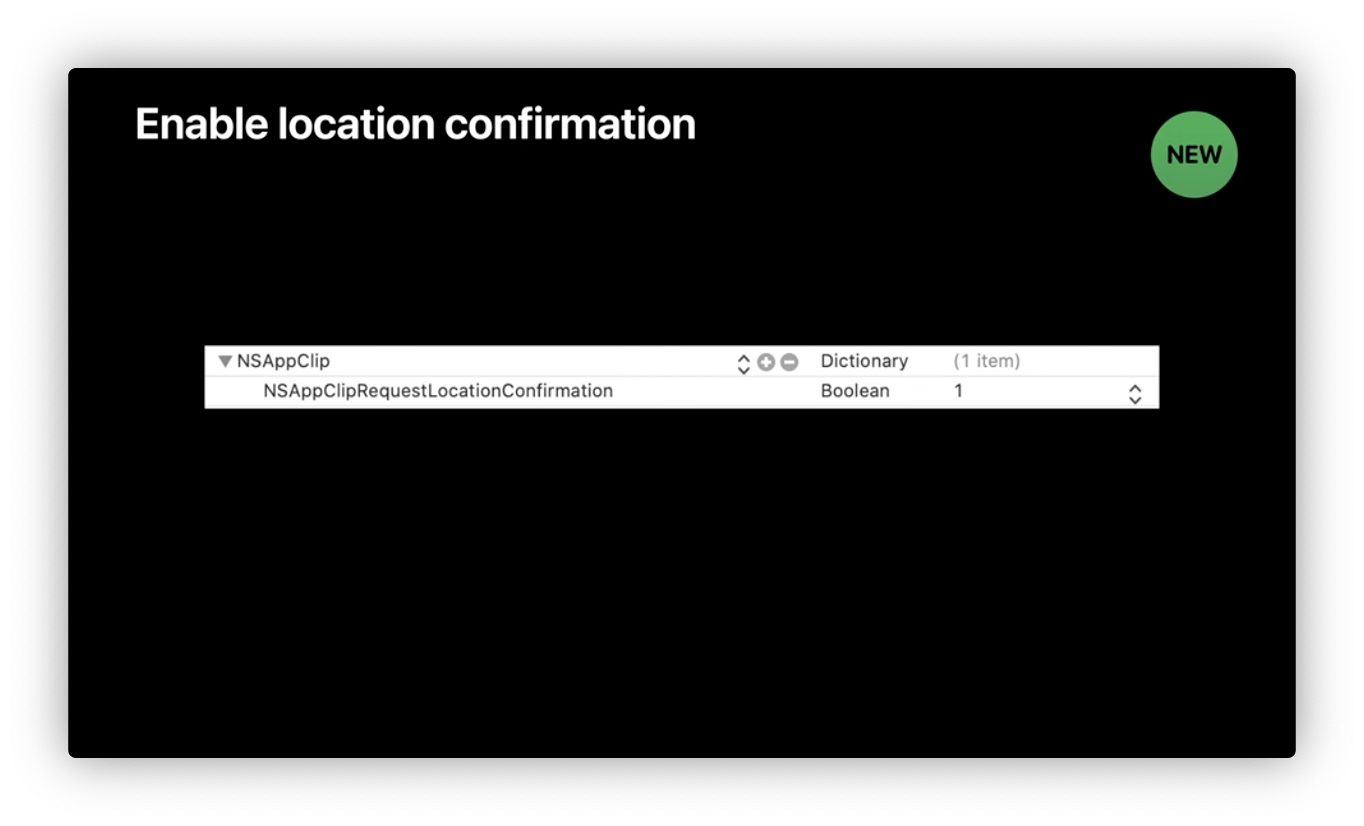
Confirm a physical code’s location:
import AppClip
guard let payload = userActivity.appClipActivationPayload else {
return
}
let region = CLCircularRegion(center: CLLocationCoordinate2D(latitude: 37.3298193,
longitude: -122.0071671), radius: 100, identifier: "apple_park")
payload.confirmAcquired(in: region) { (inRegion, error) in
}
With App clip notifcations, we could get permissions for up to 8 hours after each launch. (ephemeral permission)
Query if user has granted app clip notification on app clip card:
import UserNotifications
let center = UNUserNotificationCenter.current()
center.getNotificationSettings { (settings) in
if settings.authorizationStatus == .ephemeral {
// User has already granted ephemeral notification.
}
}
Transition to the app
Embed SKOverlay to the app clip:
import SwiftUI
import StoreKit
struct ContentView : View {
@State private var finishedPaymentFlow = false
var body: some View {
NavigationView {
CheckoutView($finishedPaymentFlow)
}
.appStoreOverlay(isPresented: $finishedPaymentFlow) {
SKOverlay.AppClipConfiguration(position: .bottom)
}
}
}
Transfer data on device with a secure app group
Save user ID in app clip’s secure app group:
// Automatically log in with Sign in with Apple
import AuthenticationServices
SignInWithAppleButton(.signUp, onRequest: { _ in
}, onCompletion: { result in
switch result {
case .success(let authorization):
guard let secureAppGroupURL =
FileManager.default.containerURL(forSecurityApplicationGroupIdentifier:
"group.com.example.apple-samplecode.fruta")
else { return };
guard let credential = authorization.credential as? ASAuthorizationAppleIDCredential
else { return }
save(userID: credential.user, in: secureAppGroupURL)
case .failure(let error):
print(error)
}
})
Automatically sign in users to the app if they have signed into the app clip:
import AuthenticationServices
let provider = ASAuthorizationAppleIDProvider()
guard let secureAppGroupURL =
FileManager.default.containerURL(forSecurityApplicationGroupIdentifier:
"group.com.example.apple-samplecode.fruta")
else { return };
let user = readUserID(in: secureAppGroupURL)
provider.getCredentialState(forUserID: user) { state, error in
if state == .authorized {
loadFavoriteSmoothies(userID: user)
}
}


Comments
Join the discussion for this article at here . Our comments is using Github Issues. All of posted comments will display at this page instantly.